
Prototypen-gesteuerte Entwicklung
Es ist eine häufige Situation, dass nach dem Beginn der Entwicklung eines Produkts Änderungen im Laufe des Entwicklungsprozesses auftreten, die dazu führen, dass einige kleinere oder größere Teile neu erstellt werden müssen, oder sogar zu Änderungen in der Gesamtarchitektur führen. Die Wiederholung von Änderungen ist eine reine Verschwendung von Zeit und Ressourcen, und all dies geschieht aufgrund eines mangelnden und vollständigen Verständnisses des zukünftigen Produkts. Die Prototypen-gesteuerte Entwicklung ermöglicht es Teams, alle Ebenen des Missverständnisses zu überspringen, da sie ihnen Prototypen auf allen Ebenen und zu jedem Zeitpunkt der Projektentwicklung zur Verfügung stellt.
Das Hauptkonzept besteht darin, den Entwicklern nicht eine Reihe von Aufgaben und Beschreibungen vorzulegen, sondern Prototypen, die alles erfassen.
Wie Sie anfangen
Wenn Sie sich für diesen Ansatz entschieden haben, hören Sie auf, das, was Sie bereits wissen, als wahr anzunehmen.

Wenn Sie ein bereits bestehendes Produkt haben
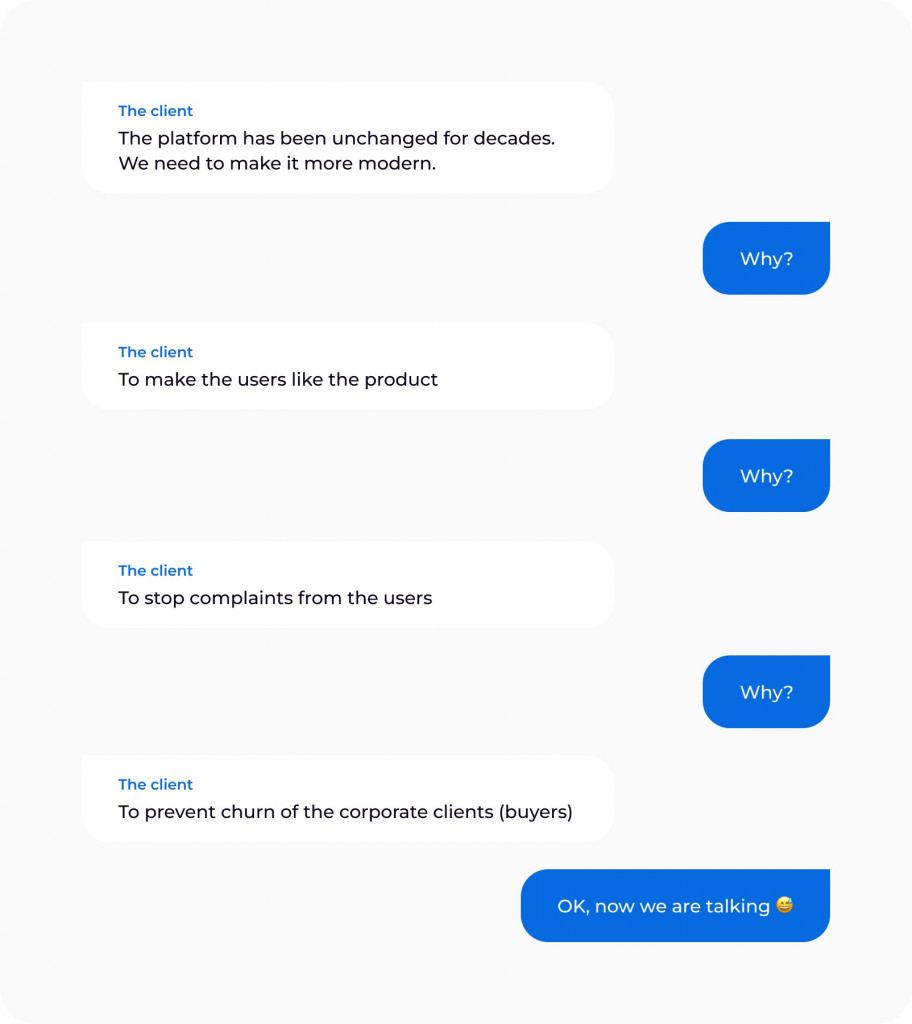
Denken Sie daran, dass alles, was Sie über Ihr Produkt wissen, falsch sein könnte. Es kommt häufig vor, dass Unternehmenseigentümer den Glauben haben, dass ihnen alles klar ist, dass sie den Markt und ihr Produkt kennen. Doch das ist oft nicht richtig. Der Markt verändert sich ständig, und Sie müssen Ihre Vision immer wieder anzweifeln und revidieren.
Versuchen Sie, sich vorzustellen, als hätten Sie kein bestehendes Produkt und würden nur auf diesen Markt kommen wollen. Es gibt mehrere nützliche Methoden wie JTBD, CJM und andere, die Ihnen helfen können, einen Ausgangspunkt zu finden.
Prozess der Gestaltung
Alles mit Diagrammen darstellen
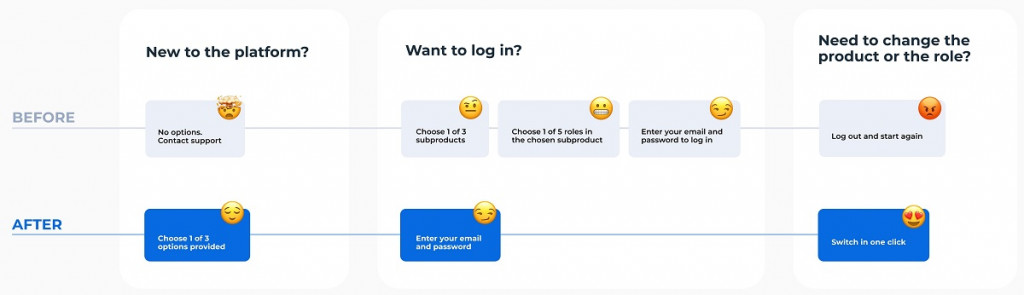
Sobald Sie ein gründliches Verständnis des Geschäftsprozesses haben, beginnen Sie mit der Erstellung von User-Flow-Diagrammen. Dies sollte ebenfalls getestet werden, und es sollten mehrere Nutzerinterviews folgen. Bei einem kürzlich von uns durchgeführten Projekt konnte der Kunde mehrere Rollenvertreter zur Verfügung stellen, die wir interviewen konnten. Das hatte einen großen Einfluss auf unsere zukünftigen Entwürfe. In den Interviews, die wir durchführten, fragten wir die Leute, wie sie das bestehende System tatsächlich nutzten und was für sie wichtig war.

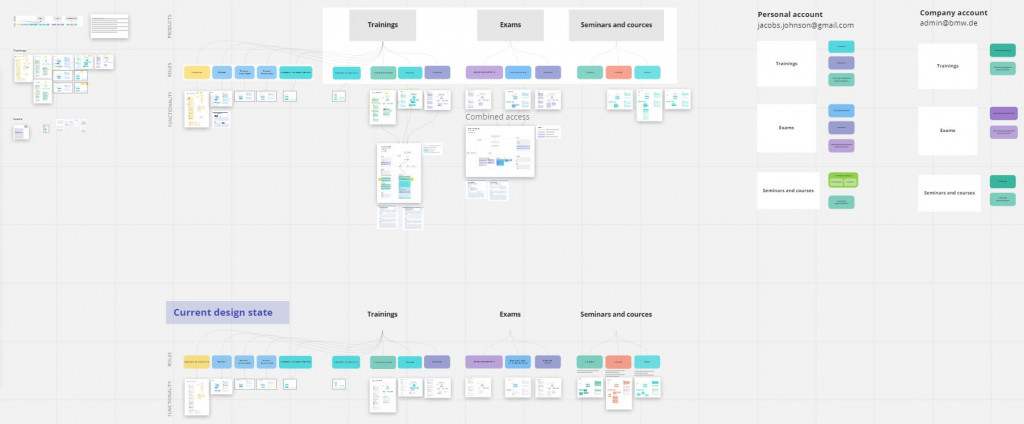
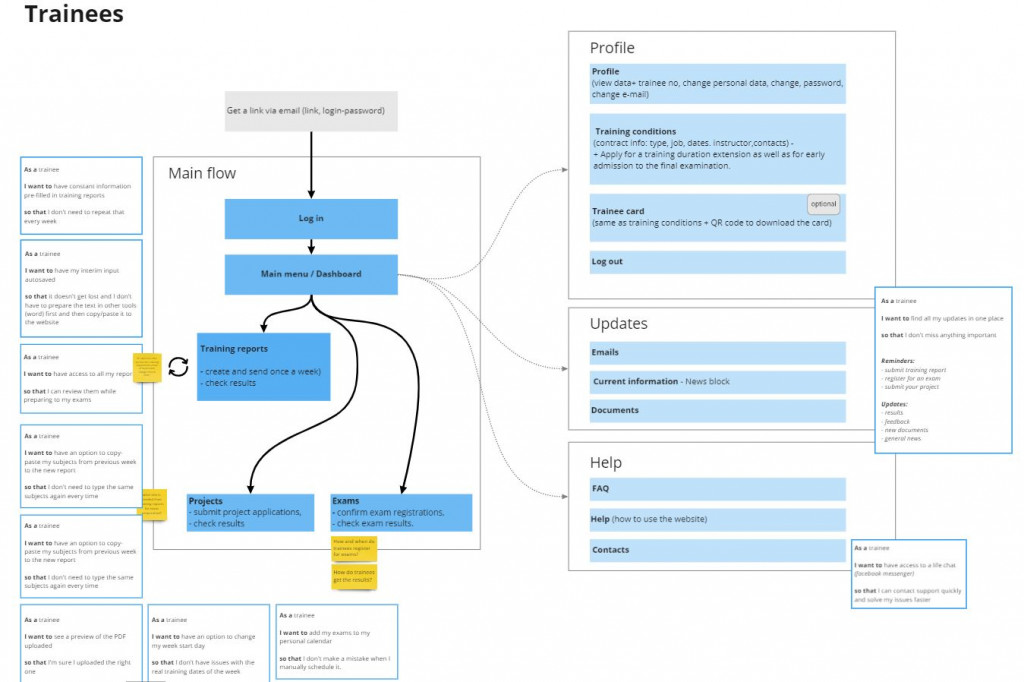
Wir begannen mit einzelnen User Flows. In diesem Stadium haben wir das Miro-Tool zum Zeichnen unserer Flows verwendet. Sie können auch FigJam, das neueste und fortschrittlichste Tool, verwenden.

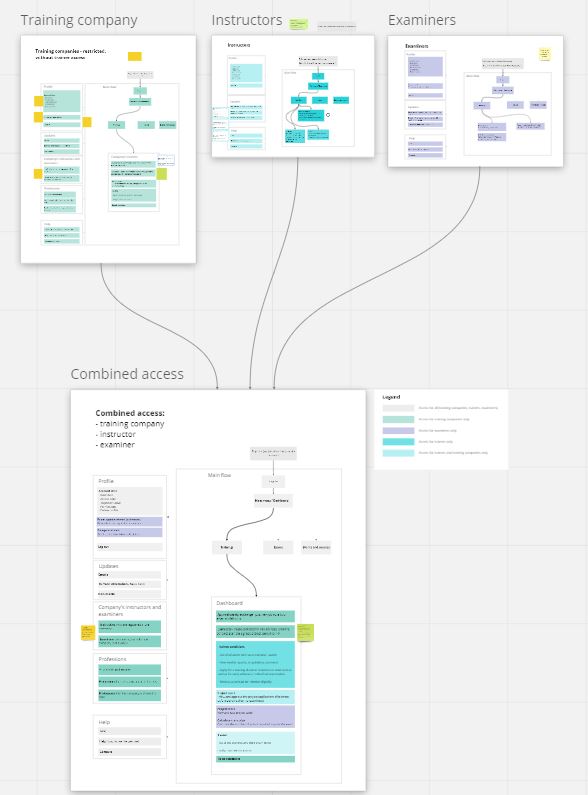
Dann haben wir kombinierte Flows erstellt, um die Schnittstellen zu vereinheitlichen.

Und genau hier begannen wir mit der Erstellung von Wireframes zukünftiger Schnittstellen, um die Vision des zukünftigen Designs darzustellen. Das sollte unseren Kundenvertretern und ihren Kunden helfen, sich ein Bild davon zu machen, wie es aussehen wird.

Wenn Sie sicher sind, dass alles richtig und klar ist, können Sie weitermachen.
Mit dem Zeichnen beginnen
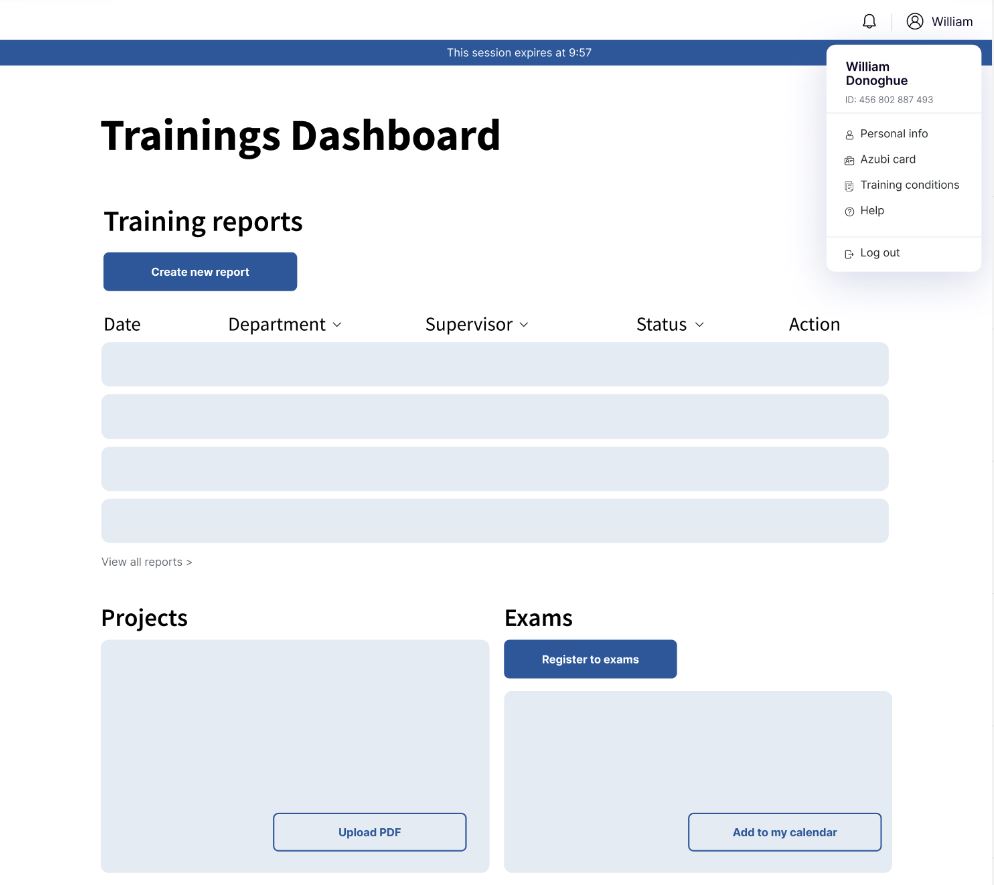
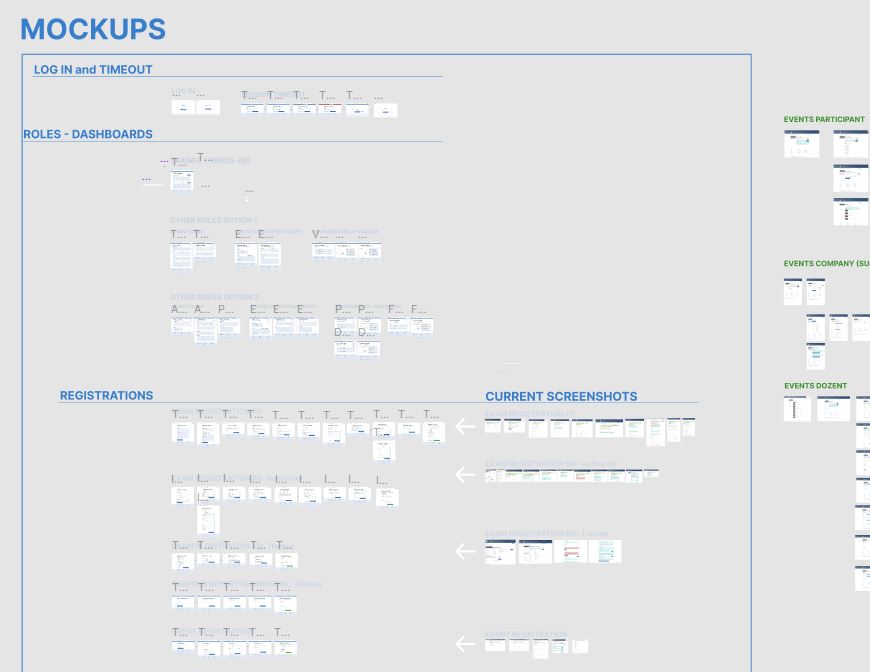
Wir haben Figma für das Prototyping verwendet. Unsere ersten Mock-ups waren ziemlich roh. Wir kopierten einige davon von unseren früheren Entwürfen, die wir in Miro erstellt hatten.

Denken Sie daran, einige Tests zur Benutzerfreundlichkeit der Mockups durchzuführen, sobald Sie das Prototyping abgeschlossen haben.
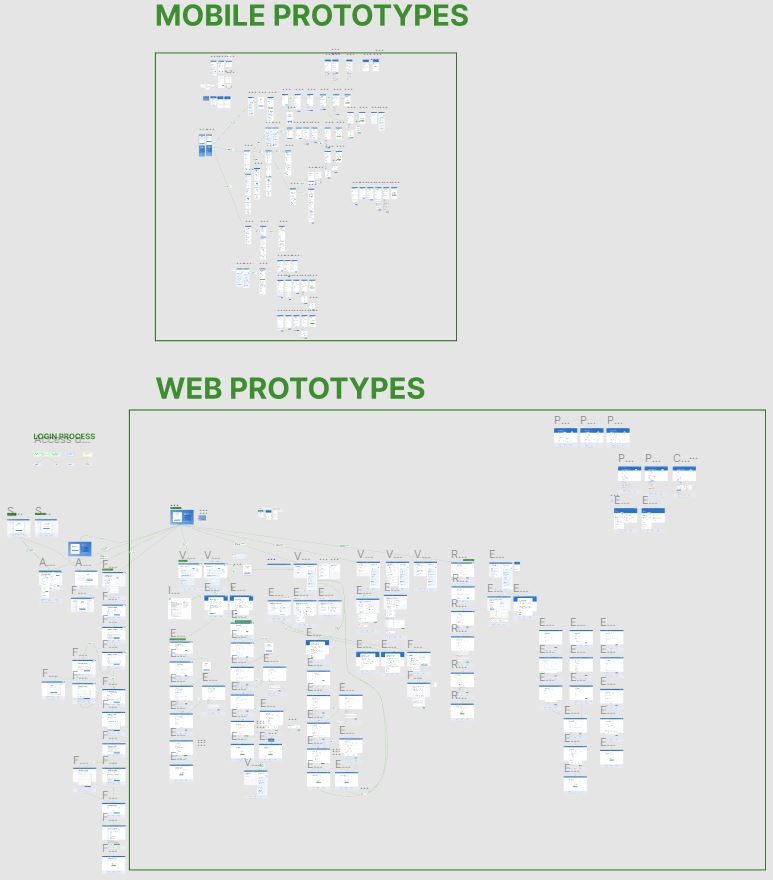
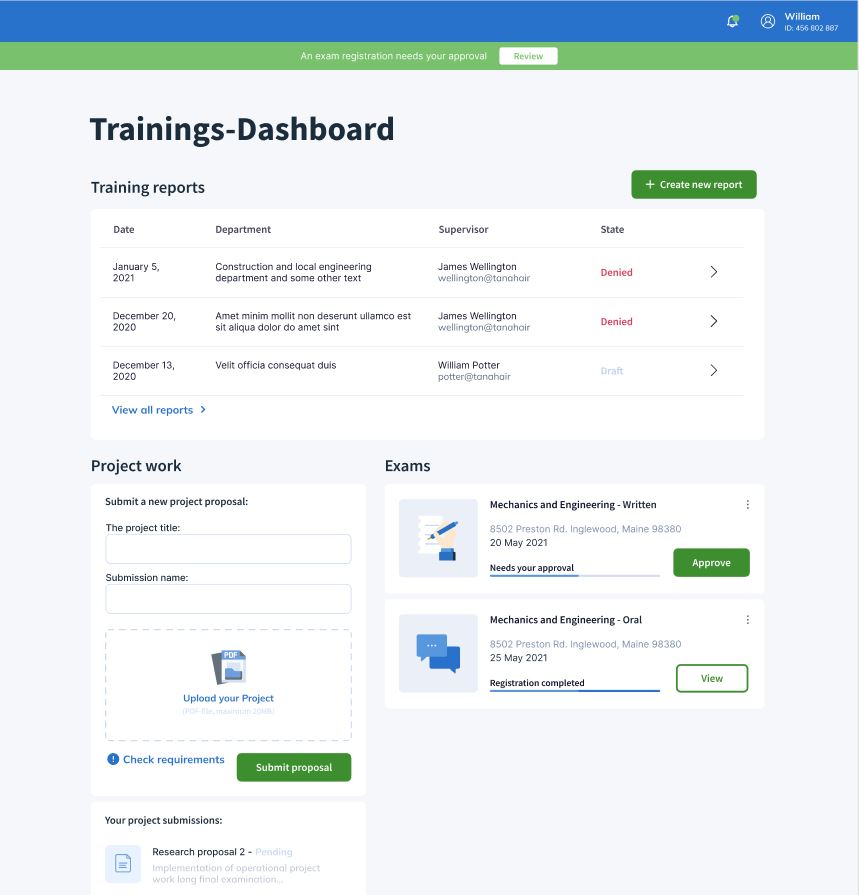
Zeichnen Sie alles im Detail
Das ist der größte Teil der Arbeit und nimmt daher viel Zeit in Anspruch.


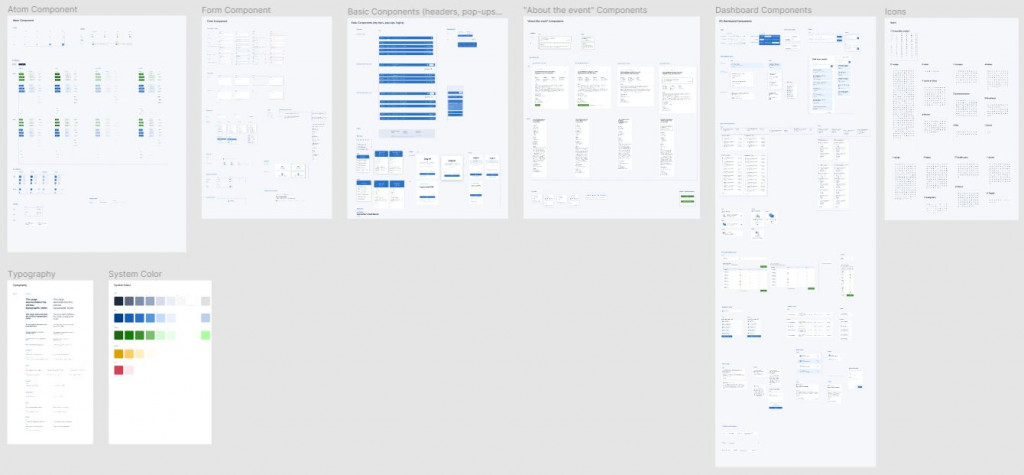
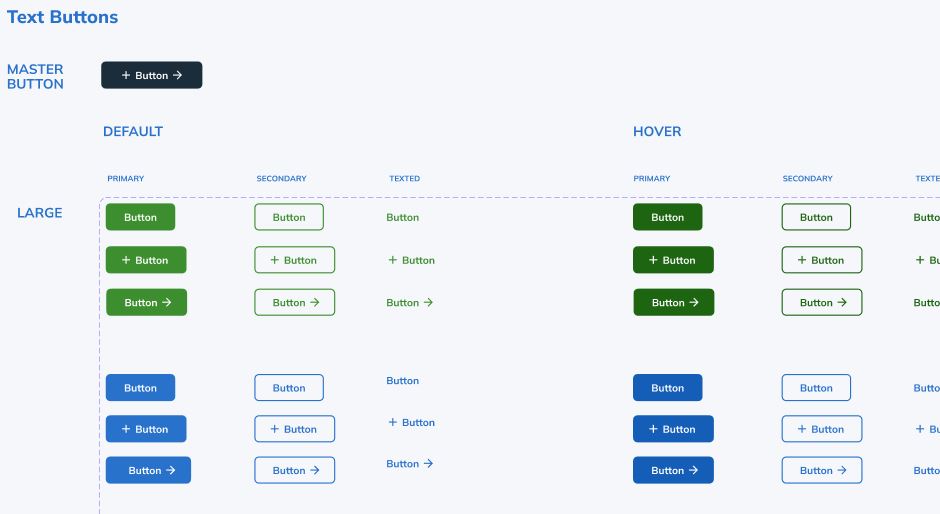
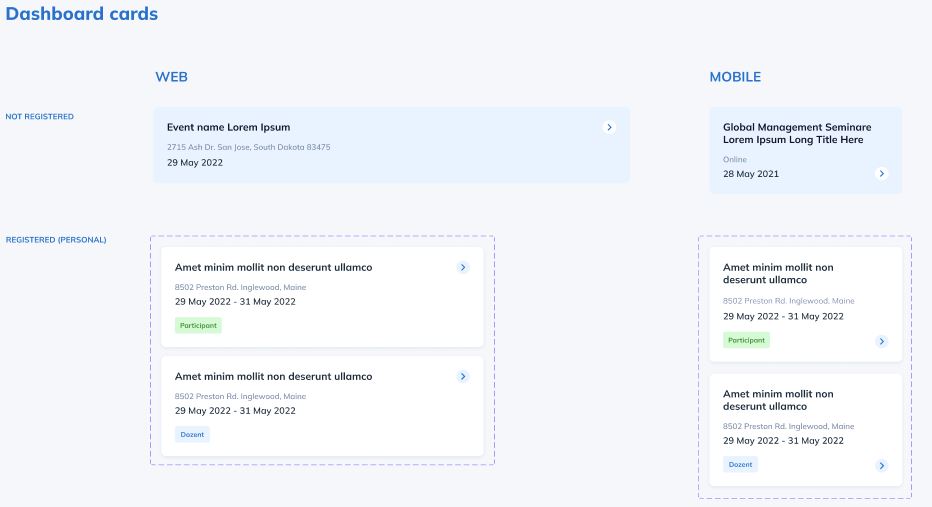
Sie sollten nicht nur an allen Bildschirmen und ihren mobilen Versionen arbeiten, sondern auch an den kleineren Komponenten mit all ihren Zuständen. Das wird für die Entwickler sehr hilfreich sein. Und wenn Sie Bildschirme aus vorgefertigten Komponenten erstellt haben, können Sie die Entwürfe in sehr kurzer Zeit ändern.


Schließlich ist es eine gute Praxis, größere Komponenten zu zeichnen, die innerhalb der Schnittstelle wiederverwendet werden sollen.

Und auch hier gilt: denken Sie daran, die endgültigen Prototypen zu testen! In diesem Stadium verfügen Sie bereits über mit Figma animierte interaktive Prototypen, die Sie an die Nutzer senden und deren Feedback einholen können. Es ist gut, die Prototypen mit allen Rollen und Zielgruppen zu testen.
Am Ende

Kosten
Die Kosten für das gesamte Designprojekt beliefen sich auf ca. 500 Arbeitsstunden eines erfahrenen UX-Designers. Dies umfasste alles: Geschäftsanalyse (Diagramme), Mockups, Prototypen und Tests.
Sind die Tests aufwändig?
Nein, in der Regel nimmt es 0,5 bis 1 Stunde pro Interview in Anspruch – das ist die Zeit, die der UX-Designer benötigt. In unserem Fall haben wir etwa 10 Stunden für die Interviews und 20 Stunden für die Korrekturen nach den Interviews aufgewendet.
Vorteile
- Sie verpassen nichts und können sicher sein, dass Sie von Anfang an alle Szenarien abdecken.
- Die Kunden sind in den ersten Phasen zufrieden, da sie sicher sind, dass die kommende Lösung perfekt passt.
- Sie können jedem Kunden in allen Phasen etwas vorweisen.
- Am Ende des Prototypings hat jeder das große Ganze im Blick.
- Die Entwickler wissen, was und wie sie zu tun haben, und es gefällt ihnen, das große Bild und die detaillierten Komponenten zu haben.
- Die Entwickler verbringen keine Zeit damit, einige Dinge erneut zu tun.
Wann ist das der Fall?
Wenn Sie eine alte, übermäßig funktionsreiche Schnittstelle haben oder ein Produkt entwickeln, erwarten Sie, dass Sie in den frühen Phasen stark belastet werden. In der Tat, der einzige Fall, wenn dieser Ansatz nicht geeignet ist – es ist, wenn Sie ein Startup machen.
Kommentar des Entwicklers
Maxim Remyga:
Aus der Sicht des Entwicklers ist es sowohl fruchtbar als auch befriedigend, einen gut durchdachten Prototyp zu implementieren, vor allem, weil man die Gewissheit hat, dass die Arbeit von Dauer ist. Dies steht in starkem Kontrast zu der Tatsache, dass Teile der Codebasis immer wieder neu erstellt werden müssen. Nichts ist schlimmer als die quälend vergebliche Suche nach einem sich ständig ändernden Design.
Ein konsistenter Prototyp zielt darauf ab, eine Kohärenz zwischen den übergeordneten Prinzipien der Designrichtlinien und den spezifischen Komponenten der UI-Bibliothek herzustellen. Die Implementierung eines soliden Prototyps ist daher mit weniger Aufwand und mehr Freude für den Entwickler verbunden. Es erspart nicht nur stundenlanges Herumbasteln mit vorgefertigten Komponenten, sondern sorgt auch für ein angenehmes Gefühl, wenn alles so funktioniert, wie es soll und perfekt zusammenpasst.



